ボックスモデル
- ボックスについて
-
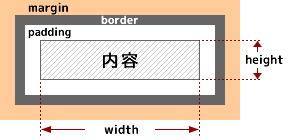
すべての要素にはボックスという領域が設けられています。このボックスをイメージできるようにしておくと、CSSのレイアウトは組みやすくなります。

内容は文章や画像など、要素の中身にあたる部分です。padding(パディング)はborder(ボーダー)までの領域。その要素に指定された背景は、このpadding領域まで影響します。ボーダーは内容の枠を作るための領域で、色を付けることもできます。margin(マージン)は名前の通り余白で、要素の余白を取るための領域です。余白ですから、要素で指定された背景は影響を受けません。要素がボックスレベル要素なら、上記の説明で問題ないですが、インライン要素の場合は、縦のマージンが設定されていても無効になります。インライン要素の上下に間隔を取りたい場合は、line-heightプロパティを使って設定するのが一般的です。また、widthもインライン要素の場合は指定しても無効です。- マージンの相殺
-
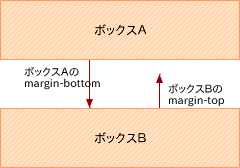
2つのボックスにそれぞれマージンが設定されている場合、重なる垂直部分のマージンは相殺され、余白の大きい値を取ります。

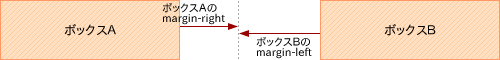
floatの指定でボックスを水平方向に並べた場合、マージンは相殺されずに、それぞれのボックスで設定されたマージンが加算されます。