width(height)に関する注意点
- width(height)に関する注意点
-
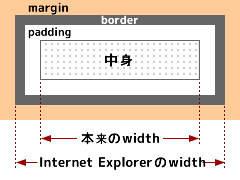
Internet ExplorerのDoctypeスイッチが「互換モード」の場合において現れる症状です。widthやheightなどの大きさを指定したボックスに、paddingやborderを一緒に指定すると仕様とは異なる表示を行います。これが原因で、レイアウトが崩れてしまうというケースが多いので気をつけておきたいポイントです。

上の図のように、IEではpaddingとborderもwidthの中に含まれてしまうので、意図したものより小さく表示されてしまうことがあります。高さについても同じことが言えます。
- その対策
-
一番の対策はDoctypeスイッチを「標準モード」にすることです。ただし、どうしてもXML宣言を行いたい場合、Internet Explorerでは「互換モード」になってしまいます。そこで、幅や高さを指定したボックスに、paddingやborderのプロパティも一緒に使わない回避策があります。下記がその一例です。
<div style="width: 720px; height: 600px;">
<div style="padding: 20px; border: 1px solid #333;">
文章
</div>
</div>しかし、無意味なボックスを一つ作ってしまうため、見た目的にはあまり綺麗ではありません。個人的には一緒に使わないようにするレイアウト作りが好ましいかなと思います。例えば、定義リストならば、dlに幅を指定し、dtやddなどの内容の方にpadding/borderを指定するなどして、自然に回避することができるからです。