制作に当たっての構想
- 今回作成するサンプル
-
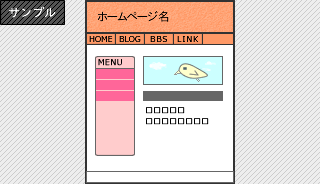
はじめに、どのようなデザインにするのか、ある程度イメージしておくと作りやすいかと思います。今回は標準的な2カラムのレイアウトにします。下のようなページが目標です。

- ファイル管理
-
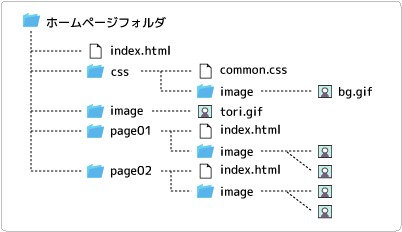
ホームページを制作するにあたって、たくさんのファイルを作ることになります。htmlファイルだけでなく、スタイルシートや画像なども必要になってくるからです。そのとき、漫然とファイルを作り続けていくと、どこにどのファイルを保存したのか、必ず混乱してくるはずです。そこで、最初の段階である程度のファイル構成は決めておくことが大切です。下が一例です。
ポイントとしては、画像もすべて画像フォルダに入れるのではなく、そのページごとに画像フォルダを作って整理しているところです。 最初はフォルダをたくさん作ることに抵抗あるかもしれませんが、わかりやすい構造にするためにも、とても大切なことです。
最初はフォルダをたくさん作ることに抵抗あるかもしれませんが、わかりやすい構造にするためにも、とても大切なことです。 - CSSを使っていくにあたって
-
CSSを利用していくにあたって、HTMLもよりルールの厳格なXHTMLで記述していきます。そうすることによって、コンテンツの情報とコンテンツの見栄えとを完全に切り離す意識が出来るからです。CSSは見た目や体裁などのレイアウトを定義するためのものです。HTML、それもテーブルレイアウトに慣れてしまっていると、意外とタグによって、どのようにコンテンツが見えるか想像してしまうかもしれません。まず、これを取り除くことがCSSを使っていくうえでの第一歩かもしれません。
ただし、ブラウザ(大半がIE)によって仕様通り表示してくれないバグがあります。これがCSSを使う上での一番のハードルだと思います。しかし、最近ではこれらの回避方法も定着した感じがありますし、新しいブラウザでは、CSSの解釈も大分正しくなっているので、それほど心配することはありません。HTMLとXHTMLの記述はほとんど同じですから、HTMLを理解していれば簡単に移行できます。 - 用意しておきたいソフト一覧
- XHTMLやCSSを記述するためのテキストエディタは最低必要です。また、画像の加工や作成するソフトもあると、より格好良いものに仕上がります。どんな物が一般的に使われているかを下記に紹介します。リンクは貼っていませんので、検索サイトから、それぞれ該当のページを見つけてください。一発で見つかるはずです。
- テキストエディタ
- Windows付属の「メモ帳」もテキストエディタの一つです。ただし、機能としては乏しいので、できれば他のソフトがお勧めです。テキストエディタの最高峰は「秀丸エディタ」だと思いますが、残念ながらシェアウェア(4200円)となっています。フリーソフトでお勧めなのは「TeraPad」。他にもたくさん良いのありますが、とりあえずこの2つだけに留めておきます。
- 画像加工ソフト
- 写真や絵などを圧縮したりサイズを調整するために使います。ウィンドウズ付属の「ペイント」でも構いませんが、機能としては乏しいです。レイヤー機能が備わっていると何かと重宝します。お勧めは「Fireworks」ですが、高価なソフトなので、それなりの覚悟が必要です。やや廉価なところで使いやすいのは「Paint Shop」。フリーウェアでは「PictBear」といったところでしょうか。ちなみに、「Photo shop」は写真や、あらかじめ作成されている画像の加工には良いですが、Web用のちょっとした画像を作成するのにはあまり適しません。
- FTPソフト
- 作ったhtmlをサーバーに転送するソフト。「DreamWeaver」や「ホームページビルダー」などのホームページ制作ソフトには、たいていこの機能が標準で備わっています。今回は、それらを使わないのでFTPのソフトを利用してアップロード(転送)していきます。幾つかありますが「FFFTP」が使いやすくてお勧めです。
- タグ辞典
- 無くてもインターネットで調べれば、たいていの情報は手に入ります。ただし、煩雑する情報の中で、自分の知りたいページに辿りつくには結構手間のかかる作業です。そういう意味でも最低、タグ辞典だけでも手元にあると便利です。といっても、タグ辞典も様々な出版社から出されていて、どれを選べば良いのか迷うと思います。大藤幹著『詳解 HTML&XHTML&CSS辞典 第3版』がお勧めです。